Google Chrome Console API — It is more than console.log

As web developers, Google Chrome DevTools/Console is one of our favorite places. We tend to just use a console.log() function, which is a well-known javascript function, however, there are other interesting functions in Console API.
Chrome console has two main uses:
- To view logged messages: We developers use Console API to log messages and debug their code. Most of the popular browsers include a console.
- Running JavaScript: The console is also a REPL (Read eval print loop) i.e. you can run JavaScript in the console to interact with the page you are inspecting upon.
How to open the Google Chrome console?
Open your favorite website in your Chrome browser and press the following keys.
Chrome (Windows) -> CTRL + SHIFT + J
Chrome (Mac) -> CMD + SHIFT + JThe console object provides access to the browser debugging console.
Console Logging
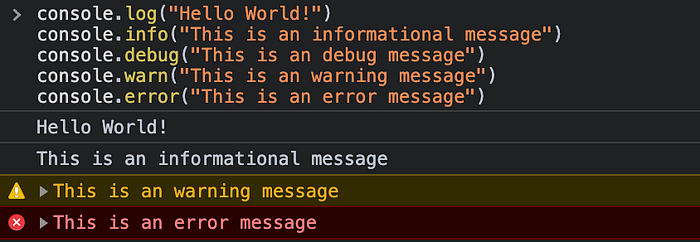
console.log(): For logging general output log.
console.info(): For informational output log.
console.debug(): Identical to console.log but a different log level appears in the verbose tab under the console sidebar.
console.warn(): Displays a warning message on the console.
console.error(): Displays an error message on the console.
console.log("Hello World!")
console.info("This is an informational message")
console.debug("This is an debug message")
console.warn("This is an warning message")
console.error("This is an error message")
Console Log Variables
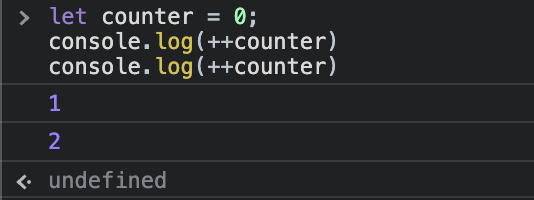
You can define a variable, log the contents of a JavaScript variable and use it in the console logs.
let counter = 0;
console.log(++counter)
console.log(++counter)
Write an object or array to console
Generally, web developers use console.log to write an object/array to the console, it displays the contents as JSON. There is a more friendly way of using the tabular format.
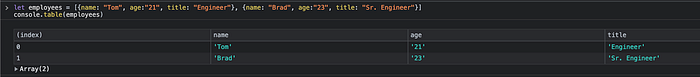
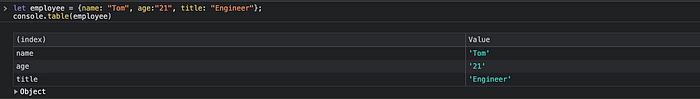
console.table(): This method creates a table from the object or array. The table’s first column will be the index and the values will be indices or arrays or values of the object (as shown below)
let employees = [{name: "Tom", age:"21", title: "Engineer"}, {name: "Brad", age:"23", title: "Sr. Engineer"}]
console.table(employees)
let employee = {name: "Tom", age:"21", title: "Engineer"};
console.table(employee)
Clear Console
console.clear(): Used to clear the console.
console.clear()
Passing parameters
Use substitutions to pass parameters in the message
%s: String
%d: Integer
%o: Object
%f: Float
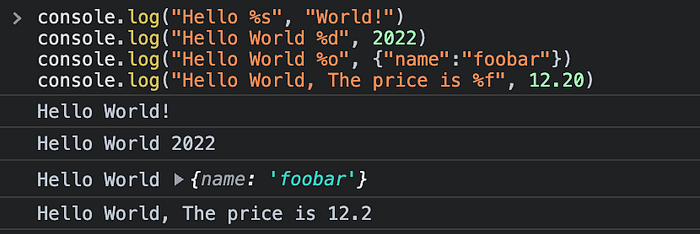
console.log("Hello %s", "World!")
console.log("Hello World %d", 2022)
console.log("Hello World %o", {"name":"foobar"})
console.log("Hello World, The price is %f", 12.20)
Grouping console messages
console.group() : Allows you to start a group to log messages.
console.groupCollapsed(): Enables you to start a collapsed group.
console.groupEnd(): Ends the current group.
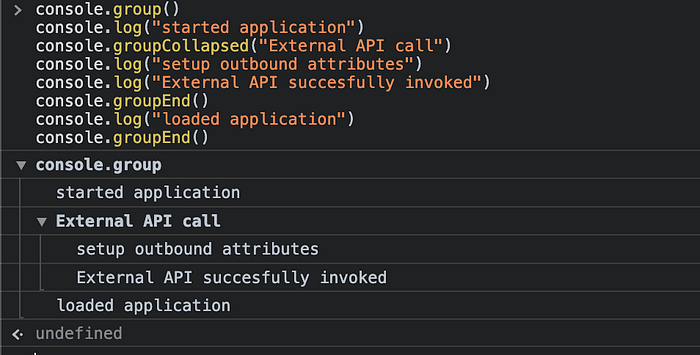
console.group()
console.log("started application")
console.groupCollapsed("External API call")
console.log("setup outbound attributes")
console.log("External API succesfully invoked")
console.groupEnd()
console.log("loaded application")
console.groupEnd()
Timers
console.time(arg): Starts a new timer, it accepts an optional label you can use to define a name.
console.timeEnd(arg): Ends the timer
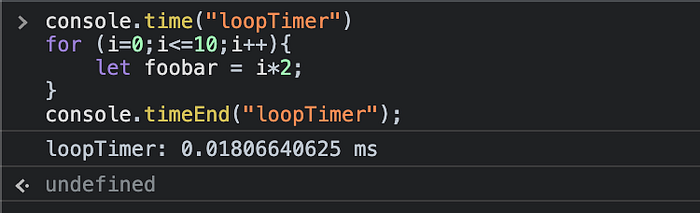
console.time("loopTimer")
for (i=0;i<=10;i++){
let foobar = i*2;
}
console.timeEnd("loopTimer");
Custom CSS in the console
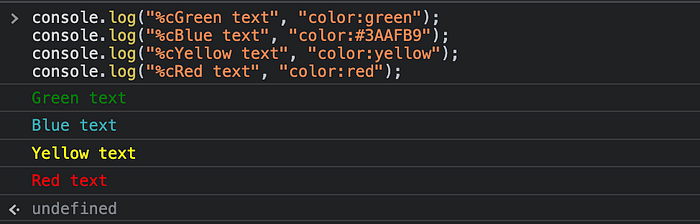
This is a bit geeky but you can do it. You can use CSS format specifier %c
%c: Applies CSS style rules to the output string as specified by the second parameter
console.log("%cGreen text", "color:green");
console.log("%cBlue text", "color:#3AAFB9");
console.log("%cYellow text", "color:yellow");
console.log("%cRed text", "color:red");
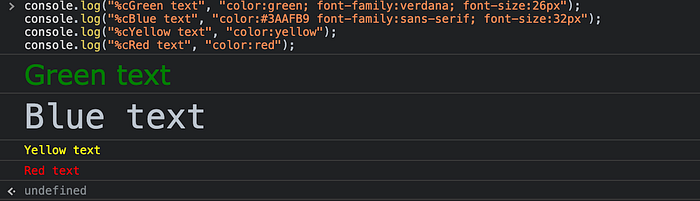
You can also apply font sizes and families and other styles as follows
console.log("%cGreen text", "color:green; font-family:verdana; font-size:26px");
console.log("%cBlue text", "color:#3AAFB9 font-family:sans-serif; font-size:32px");
console.log("%cYellow text", "color:yellow");
console.log("%cRed text", "color:red");
You can read additional Console functions/methods on Google Chrome developer's website